Digital accessibility aims to make any software usable by the widest possible audience. This includes software supported by users' assistive technologies as well as accessibility within web browsers and mobile devices.
Assistive technologies enable users with special needs to work with software effectively. One part is specialized user-facing devices and software—this is what is typically thought of as assistive technologies. But there’s another part: the way software products are created. These design and implementation techniques make any software better at supporting assistive technologies and easier to understand and operate for people with disabilities.
The assistive technology tools, such as screen readers, can help testers model interactions of users with special needs. But testing design and implementation requires particular test techniques and a certain testing mindset.
Switching from a “Builder” to a “Dweller” Mindset
In many organizations, testing is based on checking for expected results as stated in the requirements and specifications. When it comes to accessibility, it’s fairly easy for testers to get lost.
The Web Content Accessibility Guidelines (WCAG) do not provide clear, expected results to check for. This is because the WCAG aim to make content accessible to the widest possible range of people with disabilities, such as vision deficiencies and blindness, hearing impairment and deafness, cognitive and learning limitations and deviations, movement impairments, and combinations of all of the above. The guidelines also are made to be universally applicable to all web and mobile technologies and devices.
Borrowing an analogy from Cem Kaner, builders see a house as a construction created from bricks and wood according to a house plan and building codes, while residents see a house as a place where they live. Even though many aspects of functional testing may be performed from a builder’s mindset, accessibility testing certainly requires a dweller’s mindset.
In order to equip this mindset, the first thing testers need to do is step back and review the ways they understand and navigate software.
Rethinking How You Interact with Software
If you look at the WCAG table of contents, you’ll see that the guidelines are divided into four categories of accessibility principles: perceivable, operable, understandable, and robust.
Typically, people don’t pay much attention to how they visually sense information, but there are many aspects to it: visual location, relative position, shape, color, and surrounding elements, to name a few. And there’s more: belonging to a structure, contextual meaning, and similarity with previously learned patterns.
For example, when the graphical user interface became prevalent, people learned to associate a rectangular, beveled shape containing text or an image with a button—a way to give commands to the computer. This knowledge is not even specifically taught anymore; it became tacit. But if we want to make a user interface universally perceivable, we need to be conscious about these details.
In general, we can identify the following crucial aspects of a user interface: the UI elements themselves, their state (enabled or disabled) and data, their relationships, and whether they belong to a structure.
The first step in making these elements accessible is making them universally perceivable. User interaction should not rely solely on such visual aspects as shape, color, or position. Everything you can see, others should be able to hear or sense in a tactile way. (Assistive technologies use plain text to describe UI for people with vision impairment, and they can convert the same plain text into tactile reading symbols.)
The next step is to make it all universally understandable. The user interface should be as clear and as explicit as possible and should aim to minimize chances of misinterpretation and misremembering.
Finally, user interactions should be supported in a variety of ways. Applications should be fully operable without a mouse, and user navigation should be friendly to keyboard-only users.
Accessibility of User Interface Elements
The main testing question is “Is there a problem?” Testers apply some rule or principle to answer it. In terms of accessibility, such rules would be “If I can see it, can I hear it?” and “How do I know?”
When working with common UI elements, testers should pay attention to the following.
Text: Assistive technologies can effectively pick out and voice text from HTML. However, such formatting features as bold, italic, underline, headings, and tables should be properly encoded to be recognized and spelled correctly by a screen reader.
Images: Images should be supplemented by custom textual descriptions. However, images used purely for visual formatting and decoration purposes must be encoded in a way so that screen readers ignore them. Images of text must be avoided because screen readers cannot spell text displayed as an image.
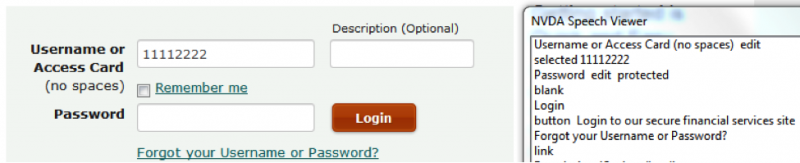
UI controls: Simple controls such as edit, list, and link need to be identified without confusion, visually and by assistive technologies. In the example below, the screen reader announces the class of control (edit, button, link), as well as label text and additional information, for better clarity.

Users also need to know about state (enabled or disabled, expanded or collapsed), contained data (text in edit box, list elements), and everything else (input prompt, if a field is mandatory or not, and so on).
Complex and custom UI controls, such as tree views or accordions, should be supported with additional textual descriptions (invisible to regular users) to give a better understanding of structure and relationships between the elements comprising such controls.
Live content: Any parts of the page that update dynamically and asynchronously from user actions or as a response to user actions must be properly encoded in a way to be detected and announced by screen readers.
Decorations: Superfluous design elements in content should be encoded so that they are ignored by screen readers in order to avoid distractions.
Spotting Barriers to Accessibility
Summarizing expectations for UI elements, remember the three main accessibility aspects: present, appropriate, and sufficient, or the mnemonic PAS.
Present: Visually present elements also should be recognizable by screen reader audio. “Present” also means well distinguishable in terms of color and contrast.
Appropriate: Elements must be appropriately and correctly identified. Any visually available input instructions should be appropriately linked to the control, or, in the case of such nontext content as images, the textual alternative should be included for nonsighted users.
Sufficient: Plain text description should be concise but sufficient. For example, “Click here” or “This is an image” do not sufficiently describe the purpose of a link or meaning of an image.
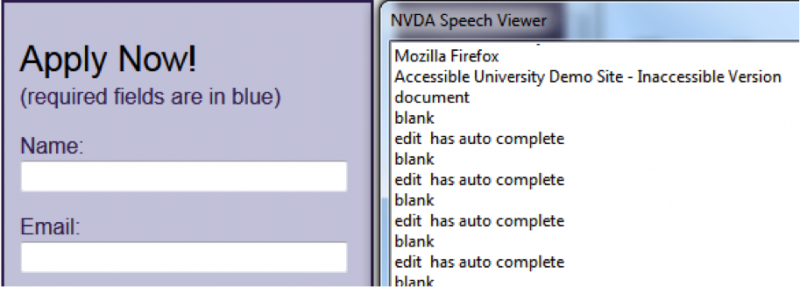
Let’s review a few examples of accessibility issues and application of the rules suggested above. All examples were made using a publicly available demo website, Accessible University, which has intentional accessibility issues to teach people what to be aware of.

Did you spot the issues in the speech viewer? Edit boxes were announced, but there’s no appropriate linking between them and the labels.

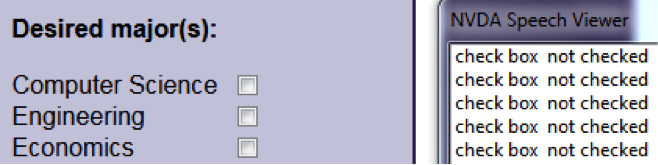
Checkboxes are announced, but there’s no appropriate linking with the labels. The keyboard focus also is not highlighted, so sighted users will not be able to understand where their input goes.

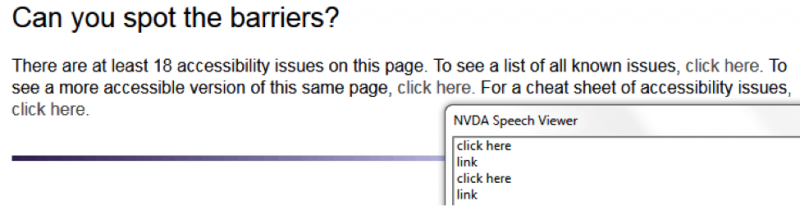
In this image, links were announced, as well as their text. But “click here” is insufficient to understand purpose of a link. Moreover, there are multiple links with the same generic text.
Accessibility Testing Techniques
Now that we looked at accessibility of individual UI elements comprising webpages, let’s look at testing pages as a whole.
Accessible Scanning
Scanning, screening, or skimming is what we do just to get an idea of what we’re dealing with before reading attentively. Users need to be able to distinguish one page from another while browsing as well as while switching between pages and applications running on their device. Scanning a page flooded with plain text is much less successful than scanning a well-structured page with a title, sections, and headings.
A basic scanning test involves assessing a page’s title (Is it present? Is it sufficient and distinguishable?) and page structure (Are there headings? Are they appropriately encoded? Is the text sufficient?).
Accessible Reading
In Western alphabets, people read from left to right and from top to bottom.
A basic reading test involves assessing a page’s readability visually and with a screen reader, ensuring that everything you can see, you can also hear, and that reading order makes sense.
Accessible Navigation
People navigate applications by moving from UI element to element, inputting data, and clicking buttons and links.
A basic navigation test would be to attempt to visit each UI control on the page in keyboard-only mode, using the tab key to move forward and shift-tab to move backward. Remembering accessible reading, an accessible workflow will be linear and traceable from left to right, line by line.
When visiting controls, pay attention to visibility of focus and make sure that accessibility features are present, appropriate, and sufficient.
Pay Attention to Your Emotions
While testing some software for accessibility, you may feel impatience, frustration, confusion, or anger. Emotions play an important role in skilled testing, so pay attention to what you’re feeling. What might be a source of minor inconvenience for you may be a major barrier for a person with disability.
When more people can easily use and enjoy your software, everyone wins.

